Stap 1: Kies een website platform
De afkorting CMS staat voor Content Management Systeem. Het is de software waarmee je de website gaat bouwen. Een CMS zorgt er eigenlijk voor dat je op een eenvoudige manier – zonder dat je daar technische kennis voor nodig hebt – een website kunt bouwen.
Er zijn behoorlijk veel verschillende Content Management Systemen, maar gelukkig zijn er maar een handjevol die echt interessant zijn om uit te kiezen als je als beginner een website wil maken.
Je kunt kiezen uit self-hosted en software as a service. Bij self-hosted dien je de website zelf te beheren en hosten bij een provider (wees gerust dit is niet zo moeilijk als het klinkt). Als je kiest voor software as a service, dan kom je uit bij een sitebuilder. Dat is een website waarop je jouw site maakt, en die zorgt automatisch voor het domein en de hosting.
Beide manieren hebben voor- en nadelen.
Website maken: self-hosted vs sitebuilder
Deze website-software platforms zijn populair
Het meest populaire platform is WordPress.[1]CMS Usage Distribution on the Entire Internet, Builtwith Dit is van origine blog software en heeft zich ontwikkeld tot een platform waarmee je bijvoorbeeld ook vergelijkingssites of webwinkels kunt maken. Het is erg veelzijdig en biedt heel veel mogelijkheden waar we later dieper op in zullen gaan.

Vergelijkbaar met WordPress zijn Joomla en Drupal. Dit waren tussen 2000 en 2010 erg populaire platformen. Ook nu nog zijn er miljoenen sites die op zowel Joomla als Drupal gebaseerd zijn. Joomla en Drupal verliezen wel wat marktaandeel de afgelopen jaren.[2]Marketshare trends for content management systems, W3Techs.com
Wix en Squarespace zijn zogenaamde sitebuilders. Dit zijn sites waarop je zelf een website kunt maken en hosten. Deze optie is zeker ook het overwegen waard.
Welk CMS is de beste keuze als je een website gaat maken?
- WordPress is Flexibel
Bijna alles dat je wil is met WordPress te realiseren. Het is zo’n populair platform dat er ook veel voor ontwikkeld wordt. Zo zijn er veel designs die je kunt gebruiken, en kun je met plugins allemaal dingen in je site gebouwd krijgen. Daarnaast kun je complexere vergelijkingssites maken of een webwinkel. Je kunt het natuurlijk ook gewoon bij een eenvoudig blog houden of een eenvoudige site als website-maken.nl (ook WordPress). - WordPress is geoptimaliseerd
WordPress is zowel voor gebruikers als google geoptimaliseerd. Je creëert eenvoudig een website die op alle devices goed te zien is. Dit vermogen van een website om zichzelf aan te passen aan de schermgrootte van een tablet of mobiel heet ‘responsiveness’. - WordPress is (bijna) gratis
WordPress is gratis open source software.[3] Hierdoor betaal je enkel voor de domeinregistratie en hosting. Eventueel koop je ook nog eenmalig (voor weinig) een thema of plugin. - Er is veel documentatie
Er zijn heel erg veel websites met uitleg en tips voor WordPress. Ook als je problemen krijgt, kun je eenvoudig Google’n naar een oplossing.
Wanneer zouden we kiezen voor een Sitebuilder?
Als je erg weinig tijd en kennis hebt, en je ook niet zoveel zin hebt om je in het maken van websites te verdiepen, dan is een sitebuilder misschien de betere keuze. Je kunt hiermee bijvoorbeeld een hele mooie bedrijfssite maken waar je verder niet meer zoveel naar om hoeft te kijken.
Ook voor bijvoorbeeld een schoolproject is een sitebuilder handig. Hiermee zal je dan misschien niet heel veel bezoekers ontvangen, je hebt wel een prachtig online uithangbord voor wie informatie zoekt. een Sitebuilder?
Website maken met een sitebuilder
1. Wix
Wix is de de populairste sitebuilder van de wereld en biedt tegenwoordig een hele handige ‘website-generator’ waarmee je binnen enkele minuten een website hebt. Je kunt deze dan verder zelf invullen en daarmee kun je behoorlijk ver gaan. Binnen Wix kun je namelijk heel erg veel aanpassen. Wix is 14 dagen gratis te proberen en kost daarna minimaal €8,50 per maand.
2. Squarespace
Het onlangs vernieuwde Squarespace is erg geschikt voor als je graag een visueel mooie site wil waarop vaak wat minder content te vinden is. Squarespace is 14 dagen gratis en kost daarna €11 per maand of meer.
3. JouwWeb
Een website maken met het Nederlandse JouwWeb is misschien wel de eenvoudigste manier. Deze website software is écht voor beginners maar biedt daardoor ook wat minder opties. Als je enkel een eenvoudig online visitekaartje wil hebben (voor jezelf of voor je bedrijf), of heel snel een site nodig hebt (bijvoorbeeld voor je studie), dan is JouwWeb een goede keuze. JouwWeb is altijd gratis te proberen maar is pas goed vanaf €7,50 per maand.
Heb je een keuze gemaakt?
Als je voor een sitebuilder kiest, dan kun je via de eerder genoemde builders gratis proberen. Ze werken erg intuïtief dus je zult weinig moeite hebben om dit onder de knie te krijgen.
Als je voor WordPress kiest kun je de volgende twee stappen doorlopen.
Stap 2: Domein en hosting
Als je een website wil heb je een domein nodig waarop de website gevonden kan worden. Daarnaast heb je hosting nodig die ervoor zorgt dat de website ergens kan worden opgeslagen en getoond. Beide kun je vinden bij een provider.
Welke provider kun je het beste kiezen?
Wij zouden voor beginners mijn.host adviseren. Mijn.host biedt voordelige domeinen, is voordelig met hosting en wordt doorgaans erg goed beoordeeld.[3]mijn.host reviews, Webhosters.nl En het aller belangrijkste is misschien wel dat het erg eenvoudig werkt.
Als extra voordeel bied mijn.host speciale WordPress hosting waarmee je het CMS in 1 klik kunt installeren. Daarnaast zitten er een aantal extra functionaliteiten in het pakket waarmee WordPress sneller wordt en eenvoudiger te beheren is.
…maar laten eerst beginnen met een goede domeinnaam
Domeinnaam kiezen
Misschien weet je al welke domeinnaam je wil, dan kun je door naar het volgende kopje. Heb je nog geen idee? Lees dan hier nog even verder.
Een goede domeinnaam is kort en zegt bij voorkeur iets over het onderwerp. Maar er zijn meer vuistregels. Een handige hulp voor de keuze van een juiste (zakelijke) domeinnaam komt van het SIDN.[4]Hoe kies ik een goede zakelijke domeinnaam, sidn.nl Zij benoemen de volgende dingen om rekening mee te houden:
- Gebruik je bedrijfsnaam
- Een domein is bij voorkeur kort en makkelijk te onthouden
- Voorkom verwarring door simpele spelling
- Gebruik bij voorkeur geen streepjes tussen de letters
- Denk na over je extensie (.nl heeft altijd de voorkeur, eventueel met een .com gecombineerd die je doorlust)
- Kies optioneel zoekmachine vriendelijk, iets dat mensen vaak intypen
- Gebruik geen bestaande merknamen in het domein
Domeinnaam registreren

Het domein kun je eenvoudig op deze pagina registreren. Op basis van onze ervaring en inschatting in welke provider handig is voor beginner kozen wij dus voor mijn.host maar het staat je uiteraard vrij om een eigen provider te kiezen.
Website hosting kiezen
Aansluitend kun je direct al je hosting kiezen. Als je begint kun je het beste gewoon voor de voordeligste optie kiezen. In ons geval is dat ‘Starter’. In een later stadium kun je dit eenvoudig upgraden mocht je merken dat dit nodig is. Ook de extra producten zoals WHOIS Privacybescherming en een extended SSL zouden we voorlopig even links laten liggen.

Als je alle stappen voor de hosting hebt doorlopen, dan kun je beginnen aan de WordPress installatie.
WordPress installatie
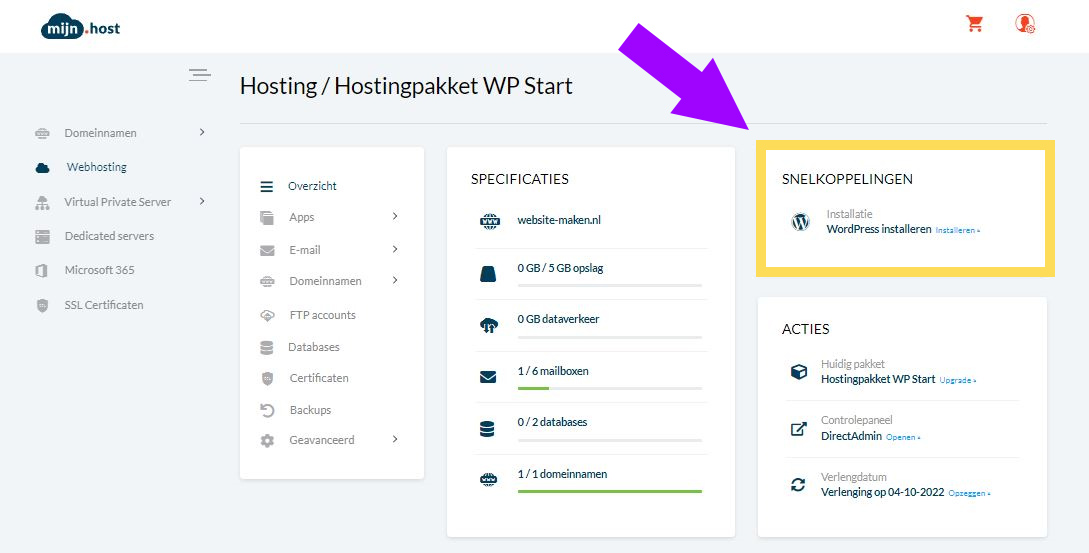
Als je bent ingelogd in het dashboard van mijn.host, kun je de optie “WordPress installeren” kiezen.

In de pop-up die volgt kun je jouw gegevens invullen. Het is handig om de Site Admin Gebruikersnaam en het paswoord even te noteren (of goed te onthouden natuurlijk). Die heb je in de volgende stap namelijk nodig.

Binnen een klein minuutje krijg je als het allemaal goed gaat een melding dat de WordPress installatie voltooid is.
Je kunt nu gaan kijken of alles gelukt is en er iets op het domein te vinden is. Het kan zijn dat je even moet zoeken naar met www ervoor of zonder dit voor de domeinnaam.
Zie je iets staan wat op de onderstaande afbeelding lijkt? Dan is alles goed gegaan en staat er een website klaar om te vullen!

Als de bovenstaande installatie niet werkt of je besluit om WordPress bij een andere provider af te nemen, dan kun je er ook voor kiezen om de handmatige installatie te doorlopen. De uitleg over hoe je dit moet doen vind je vaak bij een provider of bij WordPress zelf.
SSL toevoegen
Er is nog even één belangrijke stap om te doen. Dat is SSL toevoegen. Dat betekent dat de site van http:// naar https:// wordt overgezet.
Hoe de SSL werkt verschilt vaak een beetje per hosting bedrijf: over het algemeen is ook deze stap makkelijk. Zo ook bij mijn.host. In veel gevallen kun je kiezen voor het Let’s Encrypt certificaat die je – gratis – kan installeren op je webhosting.
Als je dit wil doen log je in op je hosting en selecteer je het hosting pakket waar mee je aan de slag wil. Vervolgens kies je voor certificaten en dan kan je daar het SSL certificaat aanvragen.

Hier selecteer je je hostingpakket. Daartoe klik je op het icoontje rechts.
Om je hosting pakket te selecteren en je SSL toe te voegen klik je op het icoontje rechts, dan ga je naar het volgende scherm.

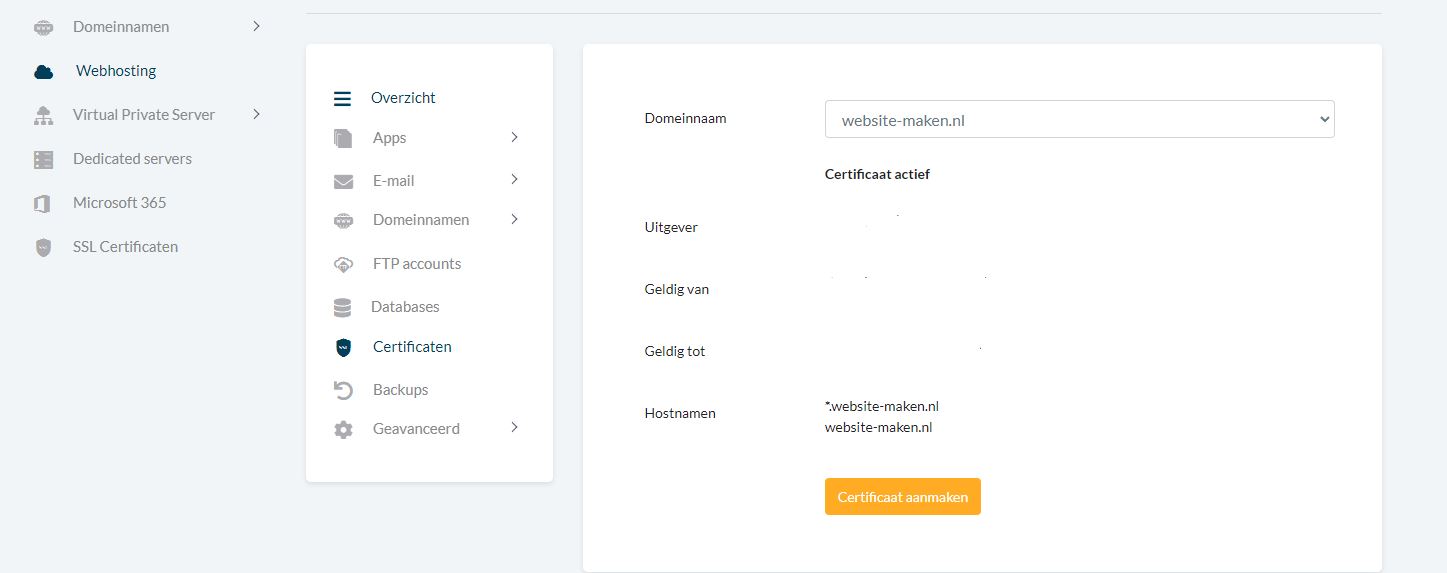
In het control panel waar je nu zit, dus die van het specifieke hosting pakket kies je nu in het overzicht voor certificaten. Vervolgens kun je het certificaat voor je website kiezen en het certificaat aanmaken. Hierna is het even wachten, het kan vaak even duren tot het SSL certificaat goed staat op je hosting pakket en geconfigureerd is.
Dan kan het zo zijn dat je tijdelijk even een error in de verbinding krijgt. Dit is niet iets om je druk te maken, dit gaat vanzelf voorbij. Met deze handige gids kan je het stappenplan nog eens rustig doornemen.
Overigens zijn er verschillende SSL certificaten die je kan installeren op een hosting pakket, maar aangezien je net begint is het certificaat dat wij aanbevelen de meest eenvoudige optie.[5]Welke type SSL-certificaten zijn er beschikbaar en wat is het verschil hierin?, VDX.nl
Stap 3: Content toevoegen
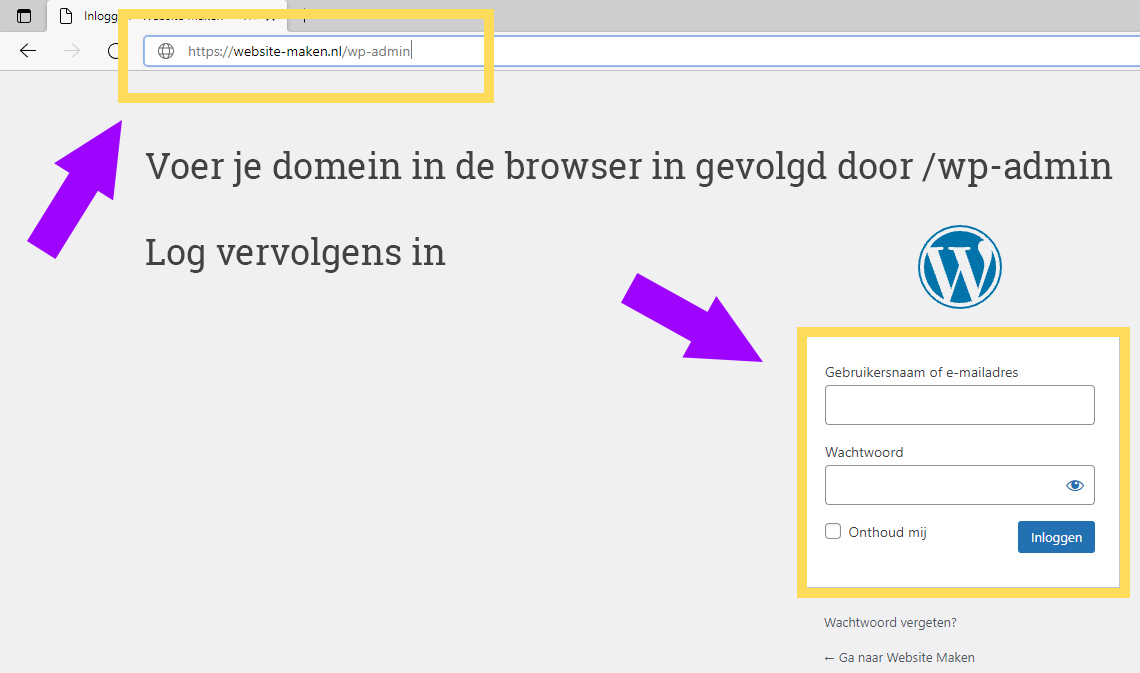
Je kunt de site gaan inrichten in de WordPress Admin. Deze is te bereiken door jouw domein in de browser in te voeren gevolgd door /wp-admin.
Voorbeeld: www.jouwwebsite.nl/wp-admin

Als je bent ingelogd zie je de Admin omgeving. We raden aan om van start te gaan met een thema. Dat is eigenlijk het design van de website.
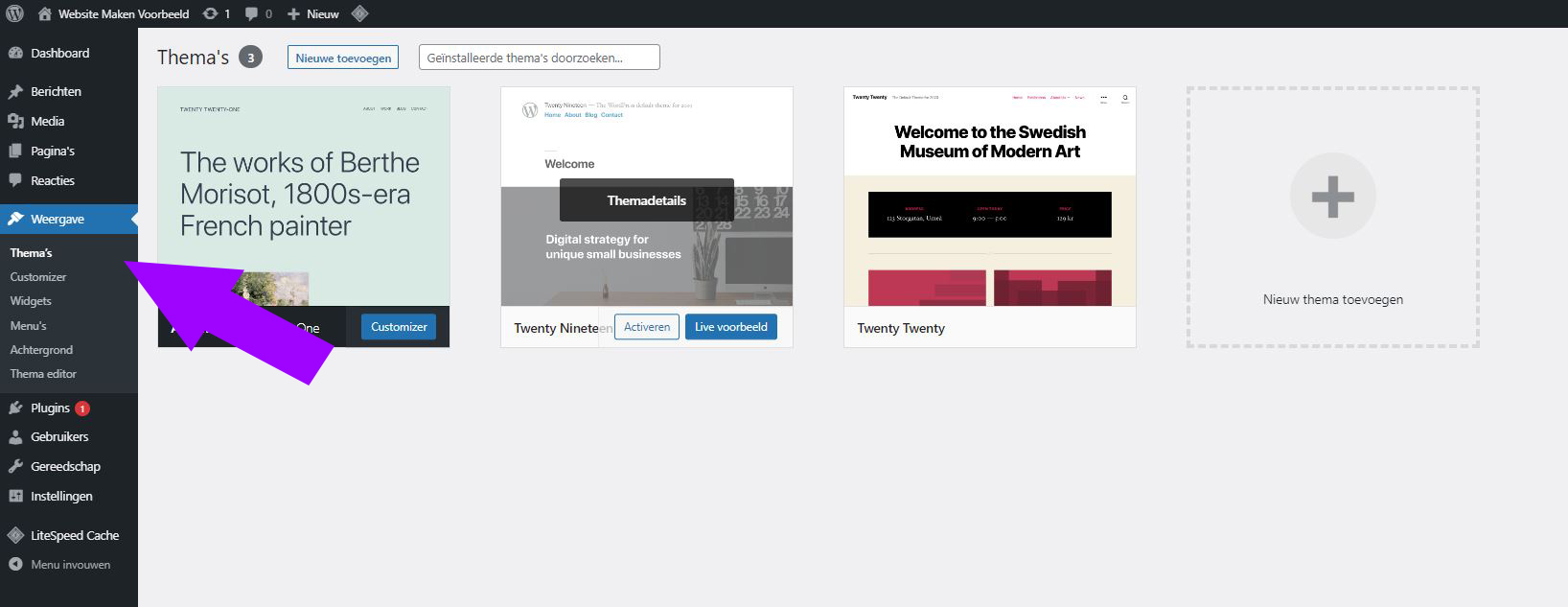
Je kunt een thema uitkiezen door naar Weergave > Thema’s te gaan.

Website design maken
Een WordPress Thema is een layout die je gratis of betaald kunt gebruiken. Dit vinden wij een belangrijke stap omdat dit thema de basis voor je website vormt. Hoe beter het thema aansluit bij wat je voor ogen hebt, hoe minder werk je uiteindelijk zult hebben.
Gratis thema’s
De gratis WordPress thema’s kenmerken zich door eenvoud. Dus als je niet teveel poespas op je site wilt hebben, kun je hier prima voor kiezen. Je kunt deze apart bekijken https://nl.wordpress.org/themes/ of vanuit de WordPress Admin openen.
Betaalde thema’s
Programmeurs en designers over de hele wereld maken ook thema’s voor WordPress. Deze gaan vaak veel stappen verder dan de gratis thema’s. Wij gebruiken altijd Themeforest voor het uitkiezen hiervan.
Deze thema’s kun je installeren door een zip bestand up-te-loaden in WordPress. De developer waar je het thema van afneemt heeft hier aparte documentatie voor.
Gebruik populaire thema’s. Deze worden doorontwikkeld en vaak bijgewerkt. Mede hierdoor hebben deze thema’s een lange levensduur.
Nog wat extra toelichting
De verschillende thema’s zijn gebaseerd zijn op een soort framework / page builder. Zo’n page builder maakt het voor jou makkelijker om je website mooi in elkaar te zetten. Er zijn een paar grote die nog even het benoemen waard zijn.
Binnen WordPress heb je de keuze uit
- Gutenberg – meest eenvoudig en snelle keuze, ideaal voor bloggen. Dit is de huidige standaard in WordPress.
- WPBakery – relatief makkelijk een pagina design zelf opmaken
- DiVi – werkt redelijk intuïtief (kun je hier testen) maar is wel wat zwaar voor goedkopere shared hosting.
- Elementor – kun je heel veel mee, maar daardoor ook wat complexer. Elementor heeft uiteindelijk onze voorkeur (i.c.m. Gutenberg voor het blog).
- Beaver Builder – hier zijn we niet bekend mee
Wat raden we aan?
Kies een thema en blijf daar zo dicht mogelijk bij. Het maakt niet superveel uit in welke builder deze staat, je leert het vanzelf. Echter als we dan écht moeten kiezen vinden we Elementor uiteindelijk het prettigste werken. Het is wel wat moeilijker dan bijvoorbeeld WPBakery.
Als je echt alleen voor bloggen gaat, probeer dan Gutenberg goed onder de knie te krijgen. Maar ook dat leer je vanzelf.

De website vullen met tekst en afbeeldingen
In WordPress kun je content toevoegen op pagina’s en op berichten.
Op de pagina’s wordt doorgaans de statische content toegevoegd: homepage, over-ons, disclaimer of een onderwerp naar wens.
De berichten zijn blog artikelen. Hier kun je bijvoorbeeld nieuwswaardige berichten of andere leuke updates plaatsen.
NB: Sommige thema’s die je kunt gebruiken zijn meer pagina georiënteerd, en sommige zijn meer blog georiënteerd (magazines bijvoorbeeld).
Structuur
Het is erg belangrijk dat je een goede structuur opbouwt met pagina’s die er toe doen. Het is ook belangrijk dat deze pagina’s bereikbaar zijn voor bezoekers. Niet alleen voor de bezoekers zelf, maar ook voor de crawlers van zoekmachines. Je kunt hierbij gebruik maken van het menu, en categorieën en tags.
Menu
Het menu is doorgaans de primaire navigatie van een website. Daarnaast heb je bijvoorbeeld de zoekfunctie, inhoudsopgave, breadcrumbs en meer.[6]Website Navigation: Tips, Examples and Best Practices, The Daily Egg
Categorieën en tags
Je kunt categorieën en tags toevoegen aan pagina’s en berichten. Hierdoor kun je wat extra structuur inbouwen en pagina’s per onderwerp bereikbaar maken. Categorieën zijn vaak de grotere onderwerpen, tags worden gebruikt voor verdieping van bepaalde specifieke onderwerpen.
Je kunt besluiten om beiden of één van de twee achterwege te laten. In de beginfase zouden wij bijvoorbeeld tags achterwege laten. De reden hiervoor heeft te maken met zoekmachine optimalisatie. Iedere categorie of tag wordt namelijk een aparte pagina zonder al teveel content. Je kunt je naar onze ervaring beter focussen op minder pagina’s met ijzersterke content dan veel pagina’s met beperkte content.
Voor wat verdieping over dit onderwerp kun je dit blog lezen.
Parentpagina & subpagina
Je kunt pagina’s en berichten onder een andere pagina plaatsen. Wat er dan gebeurt is dat je de volgende url structuur krijgt.
www.website-maken.nl/parentpagina/subpagina
Hier kun je voor kiezen als je een hoofdonderwerp hebt, en daar kleinere pagina’s onder wilt plakken die verdieping geven aan dit onderwerp.
Een voorbeeld uit de praktijk is deze:
https://www.hostingwijzer.nl/webshop-software/lightspeed-review/
Webshop software is het onderwerp en je vindt verdieping in een review van een aanbieder van deze software.
Dit is optioneel en in het begin nog niet echt nodig. Hier zit tussen pagina’s en posts / artikelen ook een verschil in. Bij pagina’s kun je dit indelen door het kiezen van een parent pagina, bij posts / artikelen gebeurd dit door het koppelen aan een categorie.
Als beginner is het verschil tussen een pagina en een bericht vaak lastig. Pagina’s zijn vaak statische content, zoals je homepagina, de over ons pagina, de contact pagina of een uitleg pagina over een specifiek onderwerp. Berichten zijn meer updates, blogartikelen, verdieping etcetera. Berichten kun je standaard koppelen aan categorieen, waardoor dit in de structuur verwerkt wordt. Bij pagina’s kun je dit handmatig doen.
Mediabibliotheek
Als je afbeeldingen toevoegt, zorg dan dat deze niet te groot zijn. Dat vertraagt namelijk de website. Indien je geen gebruik maakt van bewerkings software als photoshop, en je dus zelf de afbeeldingsgrootte kunt bepalen, dan raden we aan om de plugin smush.it te installeren. Deze plugin zorgt ervoor dat de bestandsgrootte van de afbeelding klein blijven.
Waar vind je rechtenvrije afbeeldingen voor je website?
Je mag niet zomaar foto’s kopiëren zonder toestemming. Dat kan je op vervelende boetes komen te staan. Maak daarom gebruik van rechtenvrije afbeeldingen. Deze kun je o.a. hier vinden:
Pexels.com
Pixabay.com
Canva.com
Wij zijn best wel fan van deze laatste: Canva. Waarom? Omdat je bij de betaalde versie de grootste database aan afbeeldingen hebt, en je direct gebruik kunt maken van de bewerkingssoftware. Hiermee kun je erg eenvoudig afbeeldingen maken voor je website en voor social media (pinterest, instagram en facebook).
Als je een afbeelding toevoegt aan de site, geef dan ook altijd even direct een alt-title mee. Deze helpt zoekmachines de inhoud te begrijpen
Plugins
Plugins maken jouw leven net wat makkelijker. Er zijn er een aantal die we graag gebruiken.
- Yoast
Plugin voor betere zichtbaarheid in zoekmachines, hier kun je ook instellen wat er wel en niet gevonden moet worden voor zoekmachines bijvoorbeeld. Dus moeten je pagina’s wel gevonden worden, maar portfolio niet, dan kan je dat hier instellen. - Duplicate page
Eenvoudig een pagina kopiëren naar een nieuwe, dit is prettig omdat je dan de lay out maar 1 x perfect hoeft te doen en vervolgens dat als template kan gebruiken voor de volgende pagina’s waar je mee aan de slag gaat.
(kan Yoast ook, maar deze werkt eenvoudig) - Smush
Zorgt voor goed laadbare afbeeldingen in de site - Cookie notification
Handig om eenvoudig een cookie melding aan te zetten
Optioneel
- NinjaTables
Voor het maken van mooie tabellen, met NinjaTables kan je ook makkelijk je tabellen mobiel responsive maken: dat ze er op een telefoon dus ook goed uitzien.
Statistieken
Je wilt natuurlijk weten hoeveel mensen er op de site komen. Hiervoor is er één programma dat de standaard is; Google Analytics.
Als je met Google Analytics aan de slag wil om in de gaten te houden hoe veel bezoekers je op je site hebt, hoe ze binnen komen en hoe ze door je site heen navigeren moet je het eerst installeren.
Daartoe log je in bij Analytics: https://analytics.google.com/analytics/web/#/. Eenmaal ingelogd zie je links onderin een tandwiel, als je daar overheen hovert staat er beheerder. Daar klik je op en dan opent vervolgens het volgende scherm:

Hier kies je links onderin voor het tandwiel waar beheerder bij staat. Vervolgens kan je je Google Analytics account configureren
Daar kies je links boven in voor account aanmaken, en als je al een account hebt kies je voor property aanmaken. Je doorloopt vervolgens alle stappen zoals de naam die je het wil geven, en de url van je website doorgeven. Na de laatste stap krijg je een Analytics code. Deze moet je toevoegen aan je website. Heb je dat gedaan? Dan kan je vanaf nu het bezoek van je website in kaart brengen.
Voor het integreren van Google Analytics zijn er veel plugins. De makkelijkste is ‘Insert Headers and Footers’. Als je die plugin download en activeert kan je de code / het scriptje wat je van Google Analytics hebt gekregen daar inzetten. Dat ziet er vervolgens dan ongeveer als volgt uit:

In de header zet je de Analytics code, vervolgens kan je vanaf dan het website verkeer monitoren.
Tot slot een paar nuttige tips voor jouw website
- Richt je op wat mensen willen weten en hoe ze daar naar gaan zoeken
- Houd je website up-to-date
- Zorg dat andere website naar jou gaan linken waarmee je het signaal afgeeft aan de zoekmachines dat jouw site de moeite waard is
- Blijf je verdiepen in het onderwerpen Search Engine Optimization (SEO)
- Controleer je site zo nu en dan ook op tablet en mobiel
- Verwacht geen resultaten binnen een week. Sommige sites hebben maanden of zelfs jaren nodig om voet aan de grond te krijgen
- Een website maken kost tijd, geef dus niet al te snel op.
Bronnen[+]
| ↑1 | CMS Usage Distribution on the Entire Internet, Builtwith |
|---|---|
| ↑2 | Marketshare trends for content management systems, W3Techs.com |
| ↑3 | mijn.host reviews, Webhosters.nl |
| ↑4 | Hoe kies ik een goede zakelijke domeinnaam, sidn.nl |
| ↑5 | Welke type SSL-certificaten zijn er beschikbaar en wat is het verschil hierin?, VDX.nl |
| ↑6 | Website Navigation: Tips, Examples and Best Practices, The Daily Egg |









